
TripFetch
How providing vacation tracking tools solves low employee vacation usage
Role
UX Designer
Tools
Figma, Miro, Marvel
Timeline
10 Weeks
Background
In the wake of a global pandemic, this felt concerning in a way that shook me to my globe-trotting roots.
I decided to do more research, and eventually take on this project as a conceptual full-scale UX case study.
As someone who loves to travel, vacations allowed me to see the world while taking a break from day-to-day office life. However, that was not the case for everyone.
As I was visiting a friend who had just returned from a trip to Puerto Rico, we began to discuss an article highlighting Americans’ low vacation use. We both agreed we’d witnessed similar behavior in our workplaces. Simply put, people in this country very rarely take a break.
My Personal Interest
The Problem
My UX Process
Not every UX process is linear, and every UX problem requires a unique roadmap. The overall structure of my case study followed a generally standard design thinking approach with an emphasis on research, analysis, and robust user testing and iteration. See the roadmap outlined below.
Americans are taking very little vacation time, and this is having a negative impact on their mental health. Vacations are essential for establishing a healthy work-life balance.
News headlines continued to highlight the problem…
The Average American Uses Only About Half of Their Vacation Days a Year
Research from the U.S. Travel Association showed employees prioritize their work schedules over vacation planning for months, even years.
The most effective way to combat this dilemma, proposed one article, is to plan vacations as early in the year as possible.
2° Research
Before beginning any design solutions, I wanted to understand as much as I could about low vacation usage. and its effects on employees.
Exploring Hypotheses
In order to pinpoint the best direction to follow after my secondary research, I formulated the three hypotheses based on my research findings:
I decided the research highlighted a lack of planning as the primary source of low-vacation usage for employees. This was the hypothesis I chose to move forward with as my research question.
To validate the hypothesis using primary research, I sent out a screener to 15 employees across my network.
I identified 5 employees who reported leaving over half of their vacation days unused in the last year.
I conducted semi-structured interviews with these 5 employees in order to gain insight into the different ways employees manage their annual vacation days and struggles they experience along the way.
Primary Research: Exploratory User Interviews
Define: Identifying the User's Needs
Grouping similar interview responses helped me understand how users’ most common pain-points in vacation planning stemmed from various personality traits related to lack of experience advance planning.
Similar traits and pain-points were shared across interviewees who all suffered from low vacation usage. Similarities included:
Aspirations to take more vacations
Rarely plan things far in advance
Lack of big vacation planning experience
Taking shorter vacations as a result of lack of planning
Our User Persona
Synthesizing the affinity map findings into a user persona helped me frame product functionality around real end-user’s needs.
Pain Points: Planning ahead
Goals: To use vacation days to travel more frequently
Needs: Planning help
“I haven’t taken a day off in a full year.”
Identifying Key Task Flows
What are our users’ underlying needs?
I wrote Jobs to be Done Statements to help me narrow down the underlying reasons behind our user’s desire to travel more.
My first time using this method, I was surprised how insightful the results turned out to be. I determined our users wanted to use more vacation to accomplish four points:
How Might We Statements
Focusing on users who require motivation and assistance in planning their vacations, I constructed questions that would bring us into Ideation.
Using what I learned from the Jobs to be Done Statements and the sum of the research data to construct How Might We Statements brought me one step closer to designing a solution.
How might we motivate employees to utilize more of their vacation?
How might we facilitate employees' ability to take vacation?
How might we inspire employees to experience new adventures?
How might we encourage employees to improve their work life balance?
How might we encourage employees to take full advantage of their vacation days?
How might we facilitate employees’ ability to schedule their vacations in advance?
Onboarding Vacation Wizard
Focusing on helping users utilize their vacation days, I decided to integrate an onboarding wizard that requires users input their number of vacation days at the onset of the app setup. This way, users could use the app as a vacation time tracker, easily alerting them of what days they have available to use at all times.
Informed by the underlying needs of the users, I identified the three foundational user journeys that would deliver the most value to users seeking to increase vacation usage.
User Journeys
Creating a New Travel Itinerary
Remembering this app’s fundamental role as a planning app, I designed a user flow to allow users to create their own trip itinerary from scratch
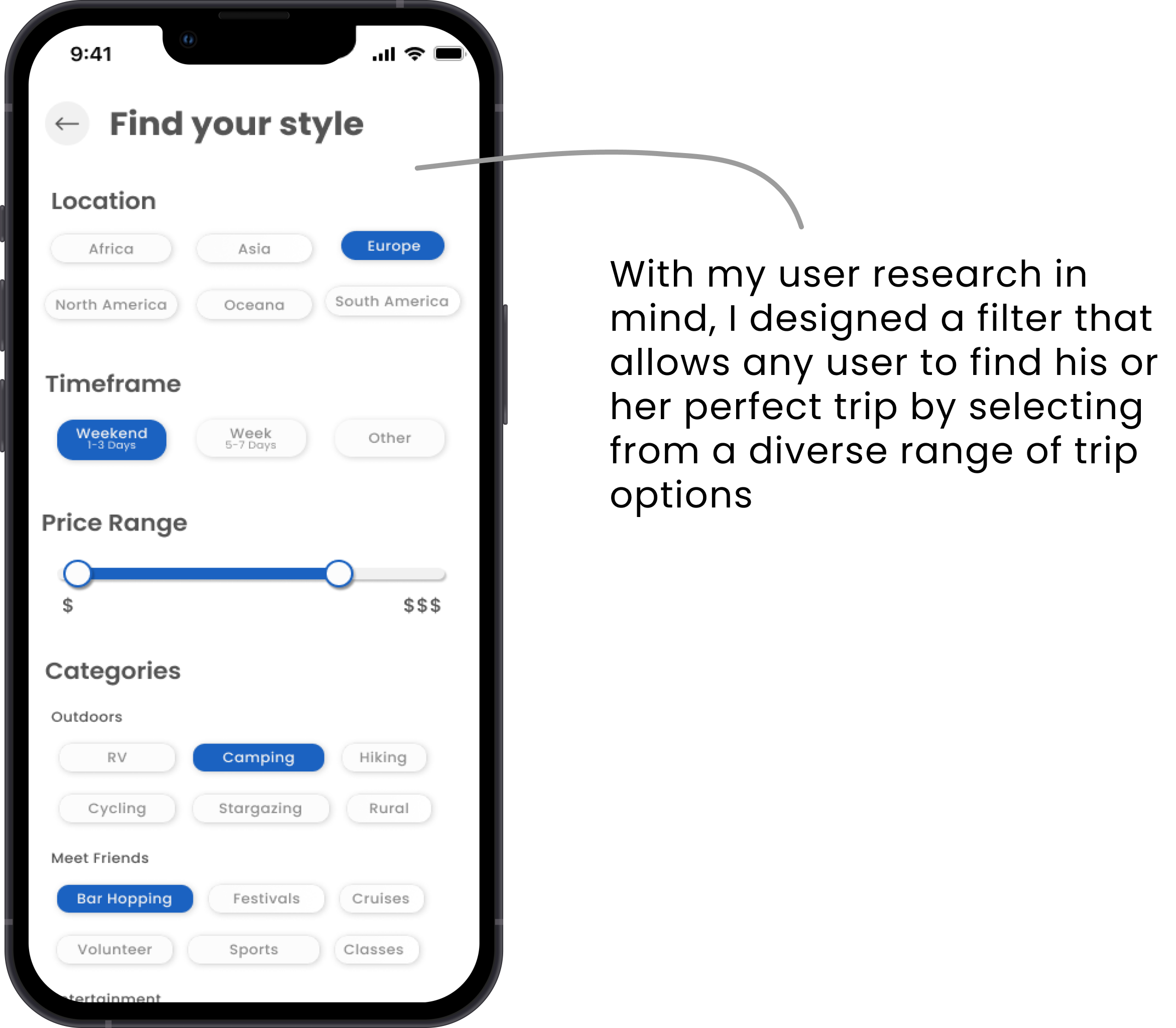
Filter and Find Vacation Ideas
A crucial component to motivating users to take their vacations is to create excitement for the all the possibilities waiting for them in the world of travel. Taking inspiration from Airbnb, I designed a user flow allowing users to search and filter endless trip itineraries, offering them a glimpse of the world of possibilities awaiting them.
Design
Sketching allowed me to draw out my user flows with added interactions and visual UI elements to guide the user through the app’s features.
Keeping our user persona Kyle in mind, several interactions were added to encourage an engaging experience . Visual elements compliment the user journey while robust navigation control provided user control and freedom.
Paper Prototype Testing
Conducting four usability tests using my sketches revealed the onboarding wizard bogged-down users early on.
I took my sketches into the Marvel prototyping app to test the user flows with four participants within my network. Testing revealed confusion when encountering the app’s onboarding experience. I went back and re-drew screens after the tests, removing the onboarding wizard and creating a tab that allows the user to input vacation days later in the app rather than during onboarding. This change was important in simplifying the app’s onboarding experience and provided insight early in the app’s design development stage.
Wireframes
With the first round of testing completed, I created wireframes with the new vacation management and tracking page, finalizing the layout of my app.
The new page would need to allow users to view and adjust their vacation data, much like an HR Management system. The difference here would be that this Vacation Tracker would be a tool using gamification to encourage users to allocate their vacation days for future trips each quarter.
Design System
With the app’s foundation in place, I created a basic Design System that represented TripFetch’s lively, inspirational, and motivating feel.
Early Designs
Designing in high-fidelity was a learning process with considerable improvements in my design.
Wireframe
Med-Fi
Final Screen
Wireframe
Med-Fi
Final Screen
Wireframe
Med-Fi
Final Screen
Usability Testing
I conducted usability tests, and organized user feedback into priority-based ‘Usability Issues’ spreadsheets
I would then begin solving the most critical issues first, moving down the list until I had solved all significant pain points.
Round One Usability Issues
Round Two Usability Issues
Essential UI updates included:
• Updated UX writing for clarity
• Modernized the Filter UI for better usability
• Simplified features on Vacation Tracker to stay within narrow project scope
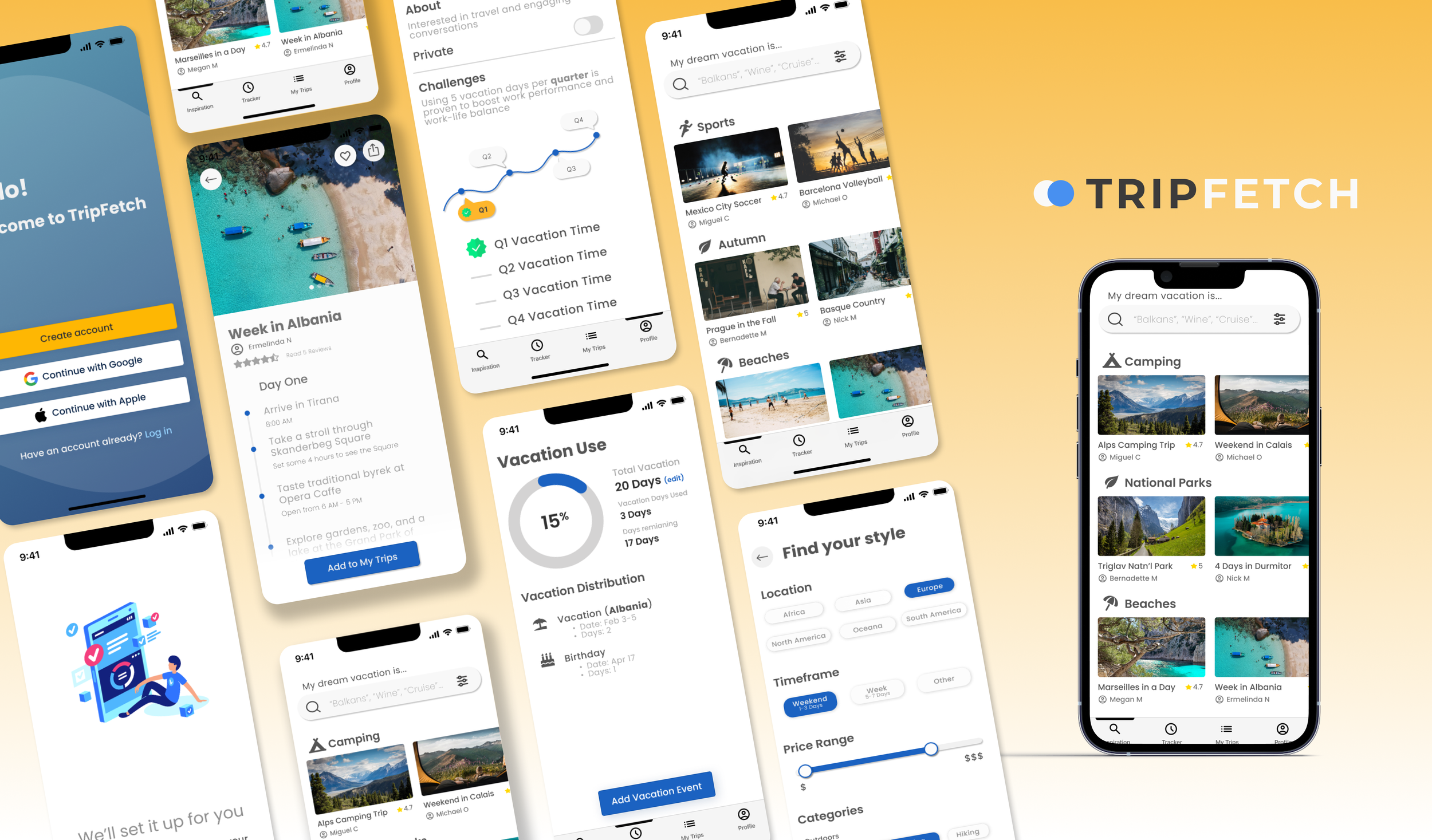
Final Screens
By the second round of usability testing, users were completing the tasks I asked them to perform, reassuring me that users would be able to use the app as I had envisioned during initial research.
Filter and Find Vacation Ideas
Seamless Onboarding
Add and Track Vacation Days
My Final Prototype
Summary
Unexplored Features
I would have loved to explore adding many more tools to the application such as:
• Creating collaborate trip playlists through Spotify
• Suggesting experiences to explore nearby: restaurants, food tours, music venues, etc.
• Direct hotel/flight booking through Airbnb, hotels, airlines, and other travel enterprises
• Adding social features to the Profile, allowing for users to meet new friends through TripFetch as tour guides/local experts and fri
Real-World Validation
• To take my design to the next level I would contact the employees with low vacation usage who I interviewed to measure whether TripFetch succeeds in increasing employee vacation usage, and ultimately improves employee’s mental-health.
3
1
2
This Case Study taught me about the trade-off designers are forced to make when complexity can lead features outside of scope and left me with the questions for what the future holds for a project tackling low vacation usage.
Learnings
• I would have liked to have dug deeper into the Vacation Tracker/HR Management System which I was forced to leave behind. It was an exciting feature which I began to design for to the different ways that employees accrue and categorize their vacation (Vacation vs PTO, Sick, Holiday, etc.)
• Designing these wireframes was a significant undertaking which taught me how complexity can arise unexpectedly while designing app product features.