How giving shoppers confidence in their decisions increases conversion
Timeline
1 Week Design Sprint
Role
UX Designer
Tools
Figma
Problem Overview
House2Home is a new startup that wants to make it easier for people to decorate their new homes or apartments. Customer surveys have shown that many of their customers decorating for a new home or apartment. These users want to buy multiple items to decorate their home but don’t feel confident doing so on their own.
Solution
House2Home sees an opportunity to offer home decor “starter kits” to help customers instantly decorate their homes. They’ve brought me on to design and test out a possible solution to accomplish this.
Design Sprint
Monday
Understand
Digging into Previous Research
Company research provided by House2Home included customer surveys and interview notes.
To fully understand the problem, I used these to craft the user persona: Trish
With a priority on solving Trish’s pain points, it became clear House2Home’s proposed “starter kits” would help her reach her goal of getting professional interior design help.
In order to visualize a journey to take Trish to her goal I created a conversion task map
Tuesday
For the sketching phase, I focused on advertising our new Starter Kits to users like Trish from the get-go on our site’s landing page using the mobile-first method. I knew this would have to draw the majority of the attention to induce users to explore the kits. This simplified the design of the screens with a clear call-to-action (CTA) button on each page drawing users to our Starter Kits.
Sketch
Sketching Different Examples
I used Crazy 8s to explore distinct styles of highlighting our Starter Kits in eight minutes
Red marks highlight important “Shop Starter Kits” CTAs
Deciding on Conversion Task Flow
After choosing the critical screens to base my design around, I finally began narrowing down the task flow by hand to visualize the entire conversion process beginning to end.
Wednesday
Decide
Comparing Industry Leaders
Crate & Barrel
H&M
Zara
I took a look at industry leaders web and mobile interfaces noticing trends in using large stylistic photography, lightweight fonts and generous white spacing, and a focus on darker artistic aesthetics in order to achieve a feeling of higher end branding.
Creating A Style Guide
The style guide was influenced by modern furniture’s mixture of hard vs smooth lines alongside a neutral palette of green overtones
Thursday
Prototype
Designing in High Fi
I took my ideas directly into high fidelity constraining screen size to mobile-first, settling on my final screen iterations below
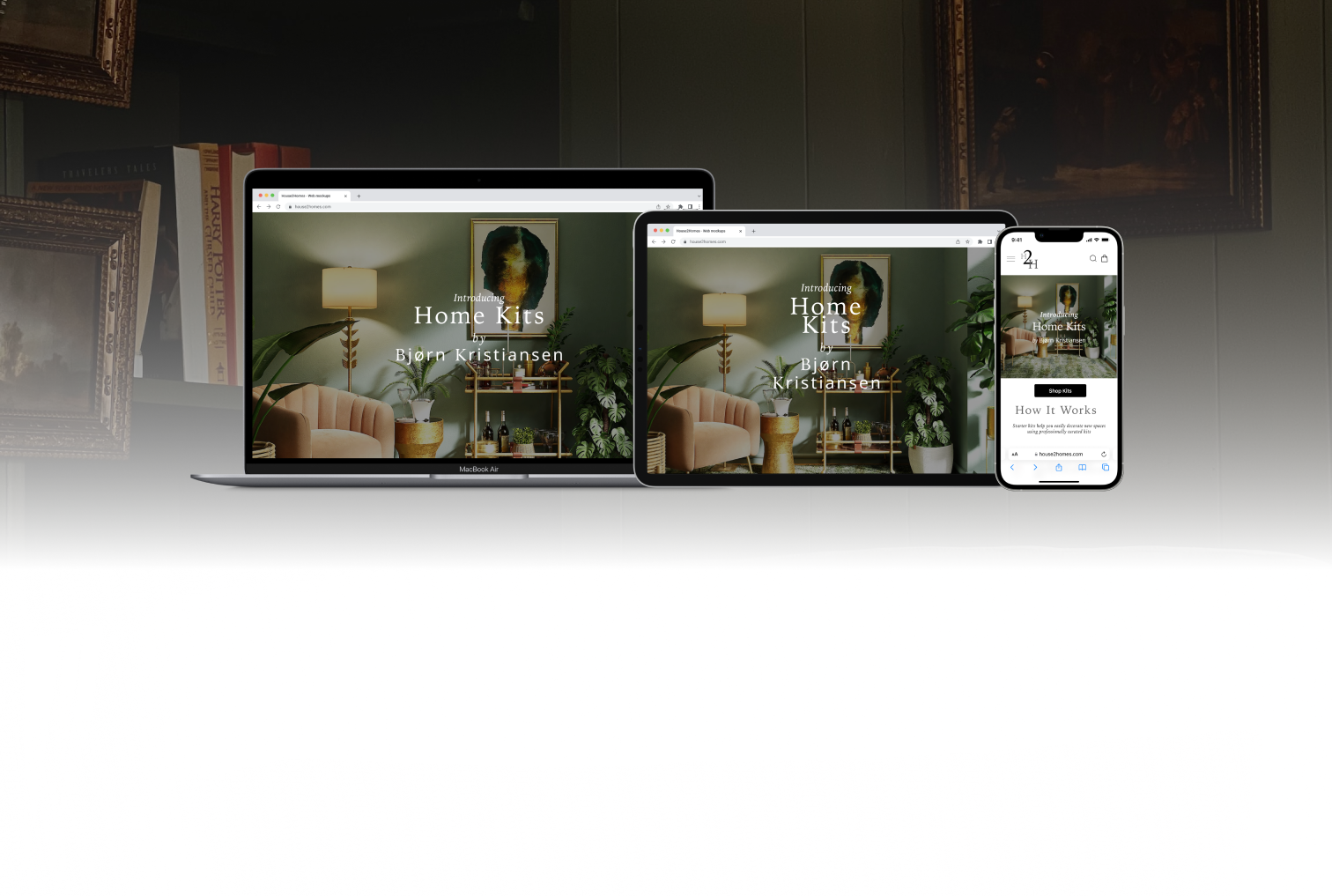
Landing
Drawer Cart
The Home Kits
In order to help Trish, our user persona, easily find a kit, I created three select options based around color palettes: Light, Mixed, and Dark. This limited selection would further help eliminate the difficulty inherent in choosing between innumerable options online, Trish’s primary shopping paint point.
Product Page
Friday
Test
User Testing
Seeking feedback on my design, I first called several UX designers for virtual moderated usability testing of my prototype. After implementing small UI updates based on their feedback, I then interviewed students at a local Panera to get fresh non-UX eyes on my prototype. Responses regarding my UI remained positive, but valuable usability issues regarding the UX were discovered along the way.
Key Findings:
• Contextualizing the Home Kits in detail is essential for the user
• Don’t sacrifice clarity for aesthetic desgin. Remain usable first and foremost!
A UX/UI Designer looks over my designs using the final prototype
My Prototype
Conclusion
The House2Home UX design sprint was created to provide home kit recommendations that would boost user confidence and simplify the process of interior decorating.
The key takeaways and lessons learned from the project highlight the importance of comprehending user needs in order to facilitate rapid prototyping as well as gathering critical feedback for further iteration. Applying these principles to future design projects can create effective and streamlined solutions.